<aside> 💡 Zoom link: https://nyu.zoom.us/my/annaylin Zoom recording: https://nyu.zoom.us/rec/play/_u2_S25nk0Ek84S0fjGFjKH9Yl3J4SK6Y297prK4q34ktW6OjKw5NpKSSGhCML10SWnyN4yr-rxX6B-o.RrrJnHIeGSo9EVQQ?canPlayFromShare=true&from=my_recording&continueMode=true&componentName=rec-play&originRequestUrl=https%3A%2F%2Fnyu.zoom.us%2Frec%2Fshare%2FAo5HxUh19velW7EsVTIGXotPKs03xSSNZFDgDGzxdWJfP8KfFVKjrK0OInd-YQOf.gGi1uEN_i4IYFrRP
</aside>
<aside> 💡 Goal: To learn about the web, APIs, and make a P5 sketch that visualizes weather data from an API.
</aside>
HTML + CSS + JS = a website
or alternatively,
a frontend + a backend (maybe) = a website
What happens when you type a URL into a browser address bar? What’s the difference between a local and hosted server?
![]()

Everything is like one giant file directory.
When local, everything you are referring to is stuff within your file directory.
When hosted, everything you refer to via a URL is either a file (index.html) or a redirection to a file or data/asset.

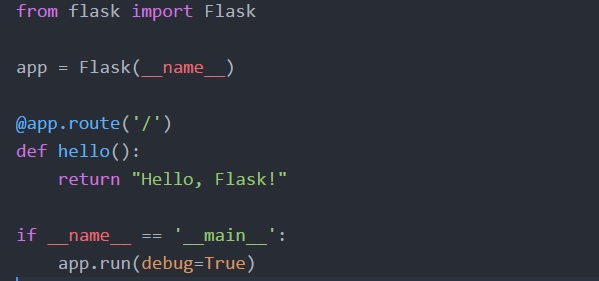
When you make an API in Python + Flask, your code is manually rerouting visitors to your website.
<aside> 💡 GitHub Pages can’t host your Python code, but Glitch can! Example from Allison Parrish: https://glitch.com/~minimal-python3-flask
</aside>
Imagine you are collecting data on the different types of dogs that live in NYC. Now let’s say you have all this data stored on one large excel sheet.
How would you store data online so that people could access it?
The answer is an API!